مرحله ی 6 (افزودن چوب ها)
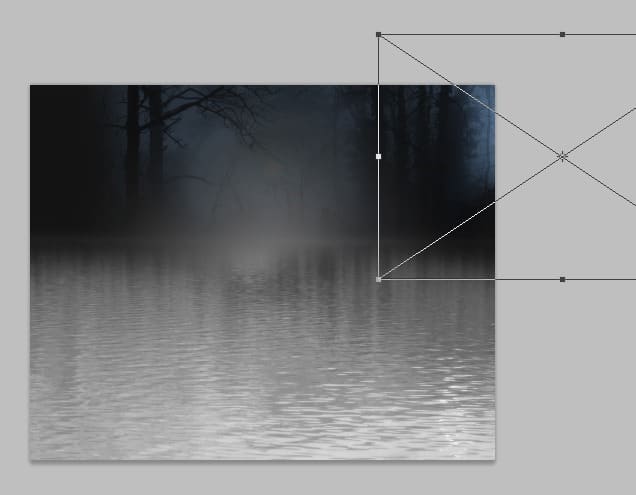
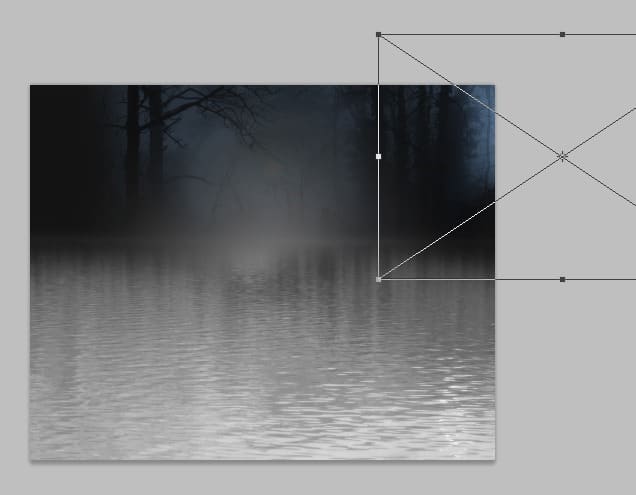
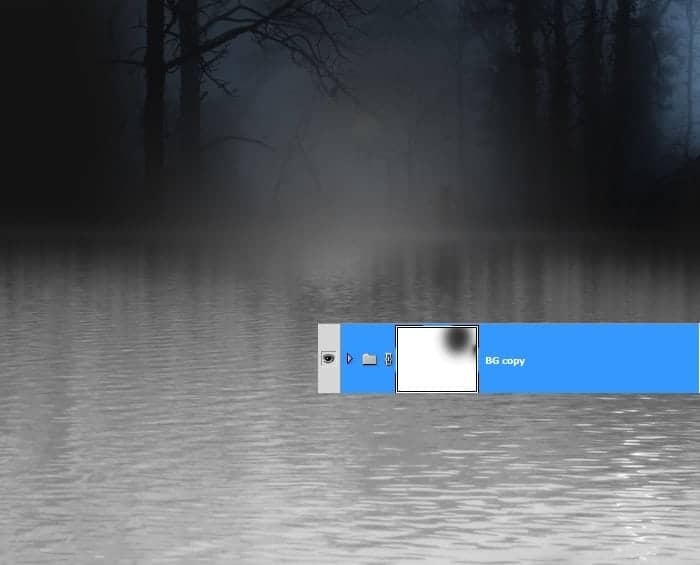
خب ما باید چپ و راست قسمت فضای خالی منظره را پر کنیم. ما این کار را بسادگی با تکثیر پوشه ی BG انجام می دهیم. پس پوشه ی BG را تکثیر کنید و تکثیر را به راست حرکت بدهید. در اینجا برای اجتناب از یکنواختیما می توانیم به چوب flip افقی بدهیم. موقعیت آن ها را به سمت چپ مرتب کنید. خب الان بهتر است شفافیت لایه ی چوب را در داخل پوشه ی تکثیر به شفافیت حدود 75-85% تغییر بدیم.

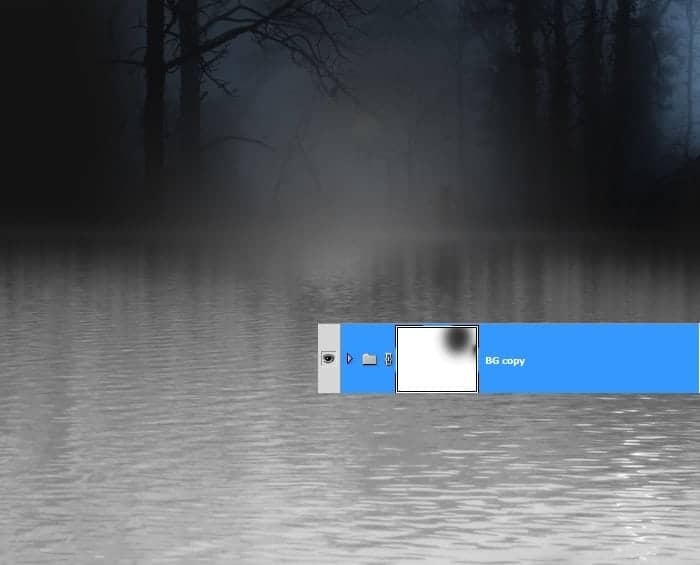
کمی بخش های غیر ضروری را ماسک کنید:

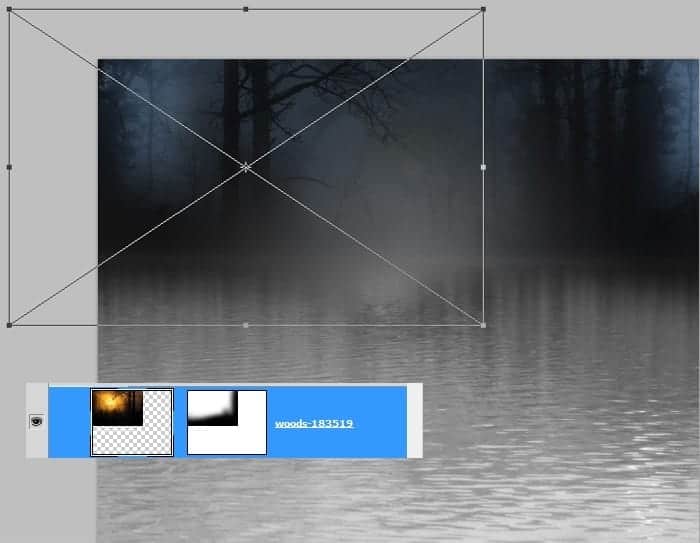
پوشه ی BG را مجدداً تکثیر کنید و محل تکثیر را به سمت چپ منتفل کنید تا فضای خالی این قسمت پر شود.
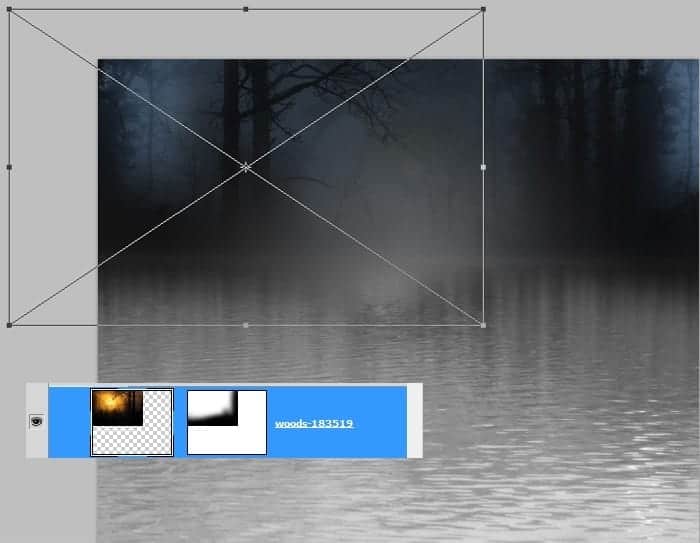
و مقداری از بخش غیر ضروری را نیز ماسک کنید.

خب اینم نتیجه ی تا الان ما:

مرحله ی 7 (اضافه کردن یه ماهیگیر)
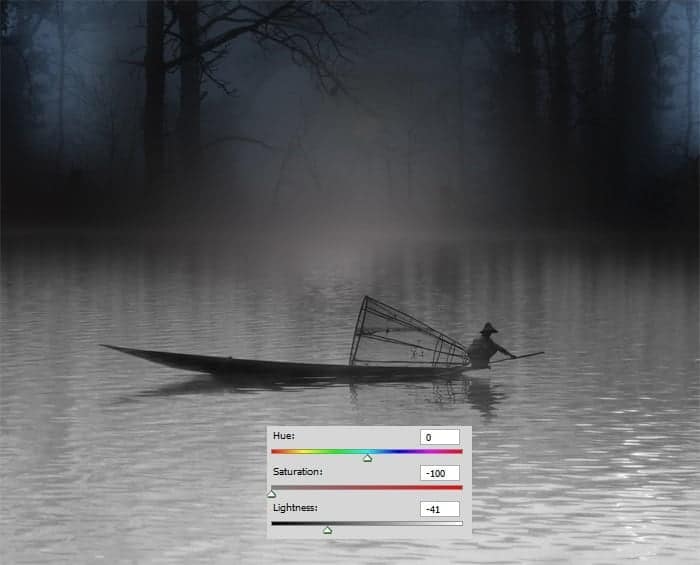
خب عکس ماهیگیر را در فتوشاپ بازکنید. ماهیگیر را جدا کنید را از پس زمینه مانند عکس زیر. ما برای جدا کردن ماهیگر از پس زمینه تصویرش می توانیم از هر ابزار استخراجی یا بیرون کشیدن موجود در فتوشاپ برای این کار استفاده کنیم.

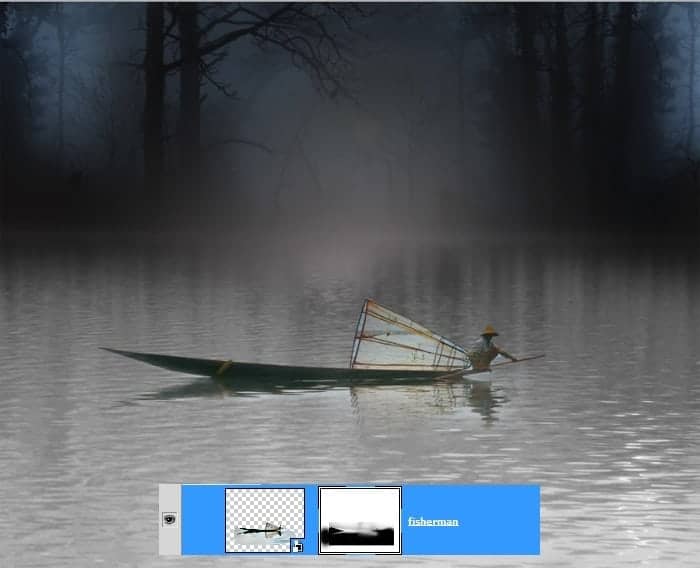
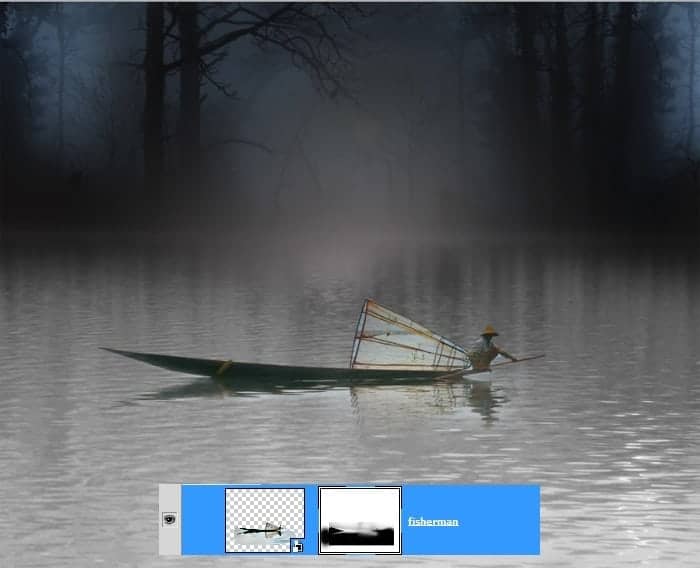
خب محل تصویر جدا شده را در سند اصلی مشاهده می کنید. حالا مقیاس اندازه های آن را متناسب با ترکیب قرار می دهیم.

مثل همیشه بخش های غیر ضروری را ماسک می کنیم

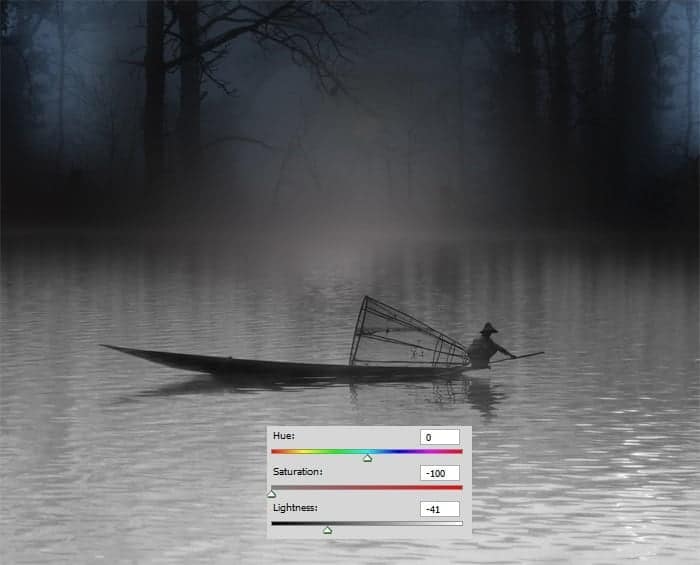
سرانجام تنظیم hue/saturation را با یک clipping mask به لایه ی ماهیگیر می دهیم. لایه hue/saturation را تکثیر کنید (Ctrl+J). حالت ترکیب لایه ی اصلی را به soft light تنظیم کنید با شفافیت حدود 100% و آن را با حالت ترکیب normal با شفافیت حدود 100% تکثیر کنید . تمامی لایه های ماهیگیر را انتخاب کنید و Ctrl+G را برای قرار دادن آن ها در یک گروه همزمان فشار بدهید. من اسم پوشه ی این گروه را ماهیگیر گذاشتم.

مرحله ی 8 (اضافه کردن موج های آب)
یک لایه ی جدید زیر پوشه ی ماهیگیر ایجاد کنید (Ctrl+Shift+N). این لایه ی جدید را با هر رنگی که می خواهید پر کنید (Shift+F5). سپس این لایه ی جدید را انتخاب کنید و به مسیر زیر بروید.
layer > smart objects > convert to smart object
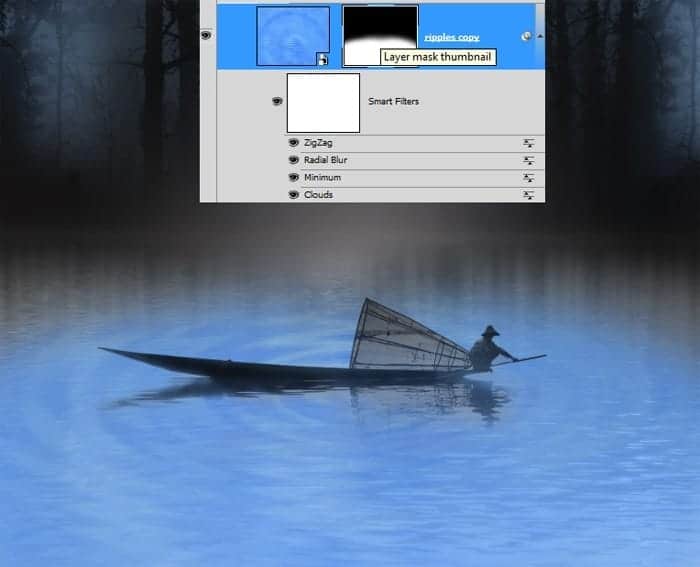
مطئمن شوید که رنگ پیش نما به هگز #2973fb و رنگ پس زمینه به هگز #a0dffc تنظیم شده باشد. برای دادن فیلتر ابر smart object جدید را انتخاب کنید و به مسیر زیر بروید.
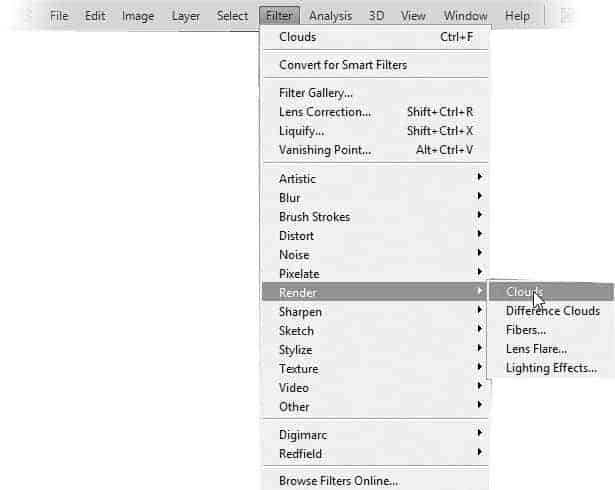
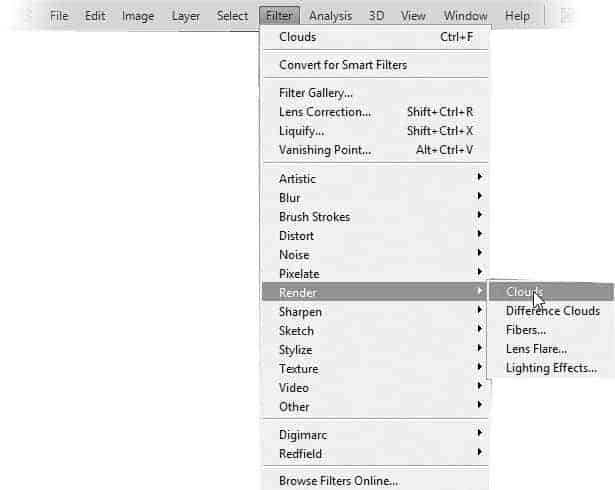
filter > render > clouds


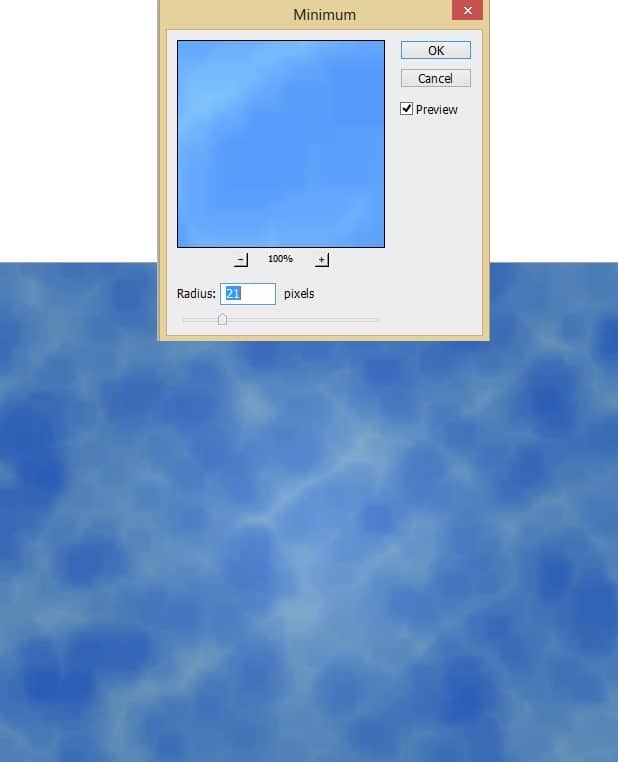
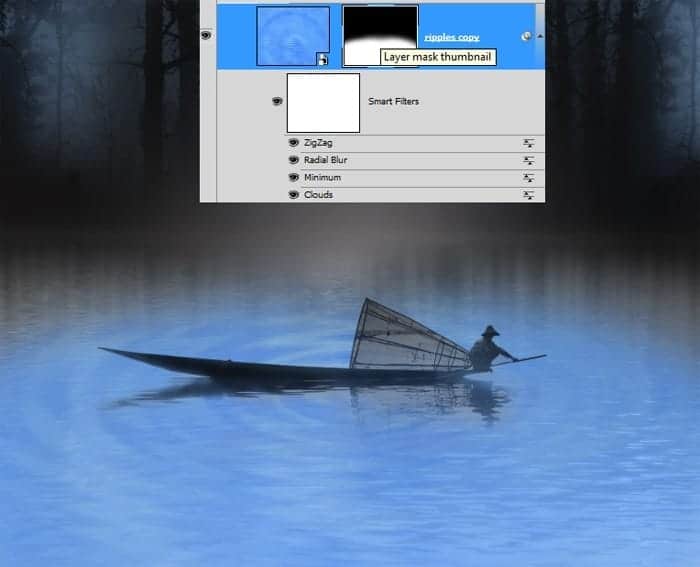
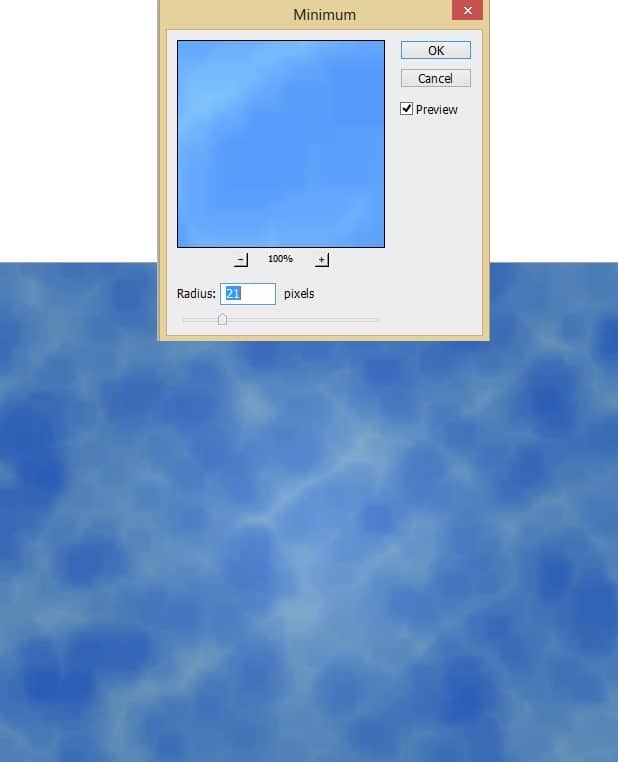
حالا به filter > other > minimum بروید.

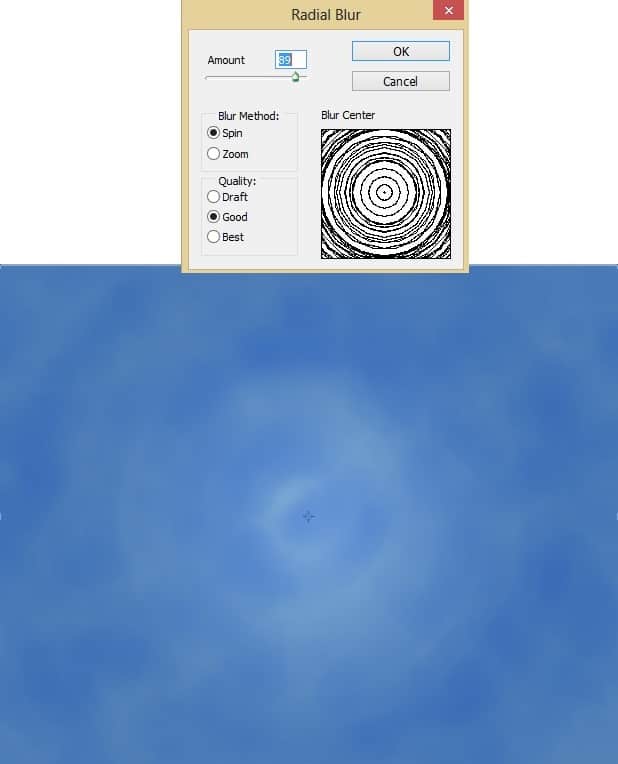
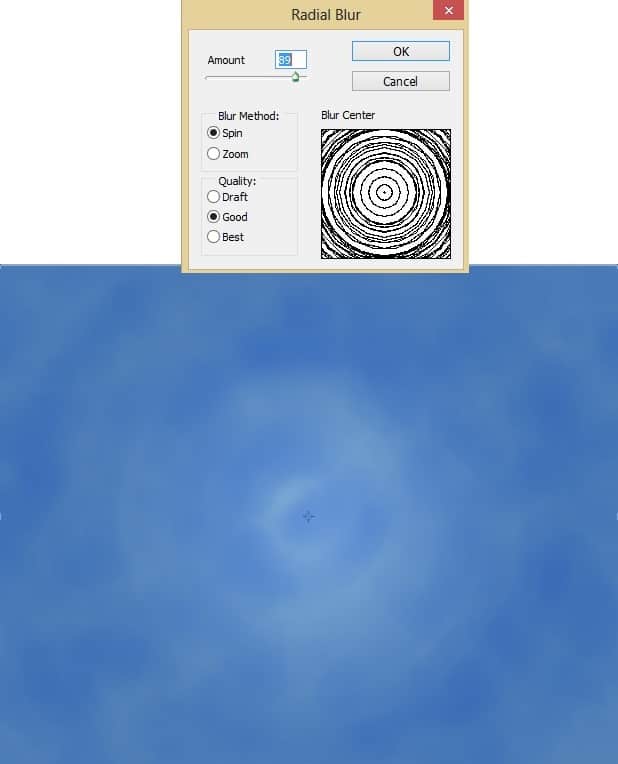
برای دادن فیلتر بیشتر به filter > blur > radial blur بروید.

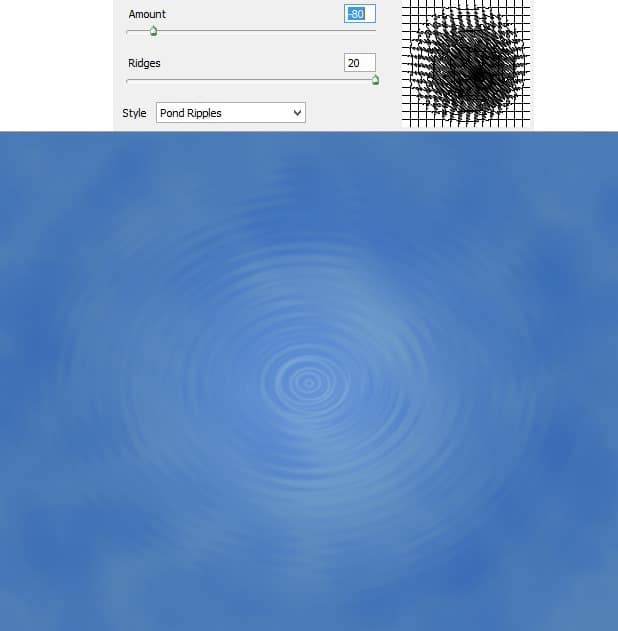
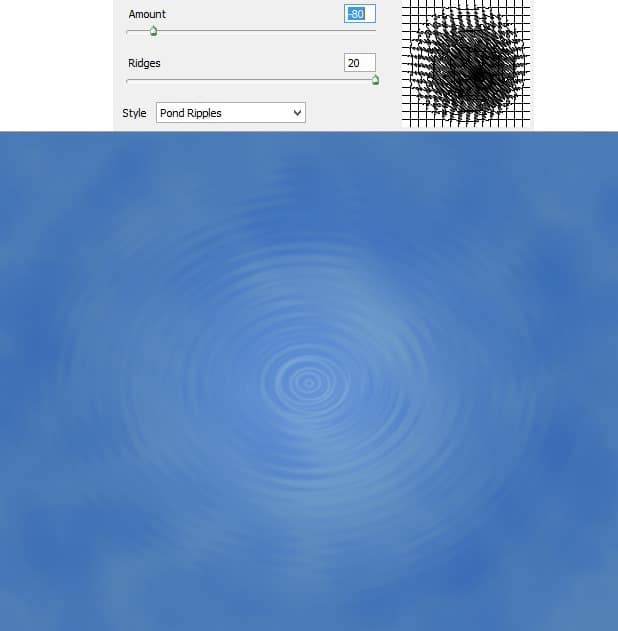
و برای یک فیلتر دیگر به filter > distort > zig-zag بروید.

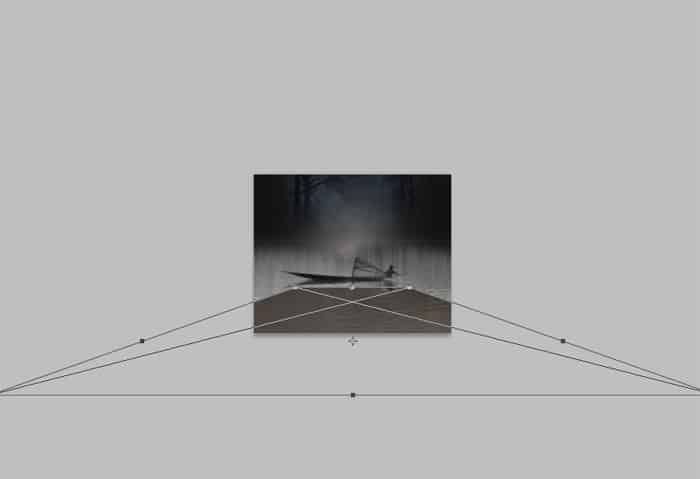
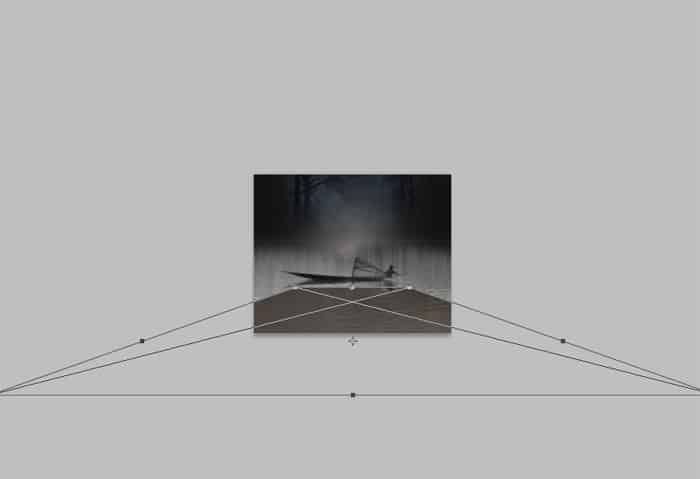
در آخر ابزار free transform tool را بر روی لایه فعال کنید (Ctrl + T)
حالا کمی از خاصیت perspective ابزار استفاده کنید تا به نتیجه مشابهی با تصویر زیر، روبرو شوید

این تصویر دست آورد تا الآن ما است:

خب در اینجا بخش های غیر ضروری و اضافی موج ها را با ماسک کردن از بین می بریم.

منتظر بخش سوم آموزش باشید.
برچسبها:
نویسنده: مصطفی